プログラミング(マークアップ編)
こんにちは!
今回は普段お客様に向けてランディングページを作成する際に、シップが活用しているマークアップ言語のルールと基本情報についてお話しさせていただきます!

マークアップ言語とは?

マークアップ言語とは、視覚表現や文章構造などを記述するための形式言語です。 つまり、ページの見た目を整えるための言語になります。主に「HTML」「CSS/SCSS」をサーバーに読み込ませてページを構築しております。
HTML、CSSとは?
HTMLとは
HTML(エイチティーエムエル、HyperText Markup Language)は、ウェブページを作成するために開発された言語です。 現在、インターネット上で公開されてるウェブページのほとんどは、HTMLで作成されています。 HyperText Markup Languageを日本語で表すなら、「ハイパーテキストに目印をつける言語」くらいの意味になります。 ハイパーテキスト(HyperText)とは、ハイパーリンクを埋め込むことができる高機能なテキストです。 ハイパーリンクというのは、ウェブページで下線の付いたテキストなどをクリックすると別ページへ移動する、あのリンクのことです。「マークアップ」と「マークダウン」の違い
マークアップとは、「マークアップ言語 (markup language)」のことで、「HTML(HyperText Markup Language)」や「XML(eXtensible Markup Language)」などを指します。 マークアップ言語とは、「タグ」と呼ばれる特定の文字列で囲むことで、元の文に構造・装飾などを反映させる言語のことです。マークダウンの特徴
- ① 手軽に文章構造を明示できること
- ② 簡単で、覚えやすいこと
- ③ 読み書きに特別なアプリを必要としないこと
- ⓸ それでいて、対応アプリを使えば快適に読み書きできること
CSSとは?
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、ウェブページのスタイルを指定するための言語です。 ワープロソフトなどで作成される文書も含めて、文書のスタイルを指定する技術全般をスタイルシートといいます。 HTMLやXHTMLなどで作成されるウェブページにスタイルを適用する場合には、スタイルシート言語の1つであるCSSが一般的に利用されています。SCSSとは?
SCSSとは、Sassの構文の一つであり、ウェブページのスタイルを指定するCSSをより効率よく記述するためのものです。 Sassとは「Syntactically Awesome Stylesheets」の略で日本語に訳すと、「構造的にすばらしいスタイルシート」という意味です。 SCSSは、CSSと同様「{…}」でブロックを作り、文末に「;」を使います。あらゆる構文を使うことができるCSSの拡張版です。 CSSはコーディングを進めるにつれて、より肥大化し、複雑になり、メンテナンスが難しくなっていきますが、SCSSはそれらを抑え、効率的に、読みやすくメンテナンスのしやすいコードを書くことができます。命名規則とは
ページを構築する上でもう一つ重要なことは「命名規則」です。 「命名規則」とは、プログラミングを行う際にソースコード上の識別子の名称となる文字列を決定するためのルールを定めたものです。 命名規則を心がける重要性は、①構築の効率化、②、アフターメンテナンス、③、デバッグの考慮ですシップエンジニアが活用している命名規則
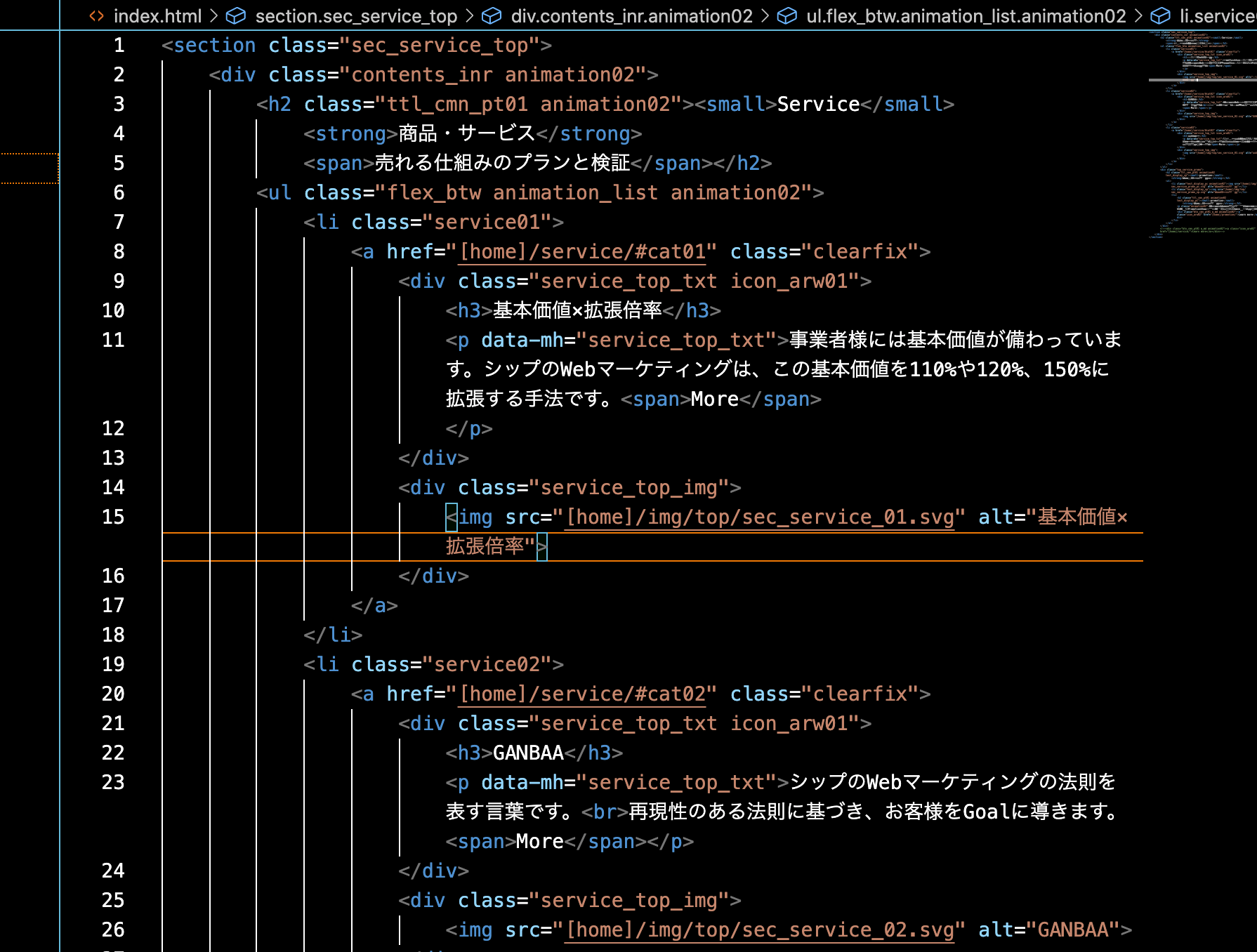
 我々シップはBEM(ベム)の規則に乗っ取って構築しております。
BEM とは “Block”、”Element”、”Modifier” の頭文字を取った略語です。CSS を扱う上での BEM と言えば、一般的には HTML を構成する要素に対するセレクタの命名規則を表す “MindBEMding” を意味します。
BEM では element を “__” 、modifier
を “–” で連結することで各要素を表現します。ハイフンやアンダースコアが 1 つではなく 2 つである理由は、クラス名をブロック単位に区切るセパレータと区別するためです。つまり、ハイフンやアンダースコアが 1 つであれば、それは BEM の連結記号ではなく名前の区切るために表現している記号であることを示しています。
我々シップはBEM(ベム)の規則に乗っ取って構築しております。
BEM とは “Block”、”Element”、”Modifier” の頭文字を取った略語です。CSS を扱う上での BEM と言えば、一般的には HTML を構成する要素に対するセレクタの命名規則を表す “MindBEMding” を意味します。
BEM では element を “__” 、modifier
を “–” で連結することで各要素を表現します。ハイフンやアンダースコアが 1 つではなく 2 つである理由は、クラス名をブロック単位に区切るセパレータと区別するためです。つまり、ハイフンやアンダースコアが 1 つであれば、それは BEM の連結記号ではなく名前の区切るために表現している記号であることを示しています。


 制作実績
制作実績 Youtubeチャンネル
Youtubeチャンネル Googleクチコミ
Googleクチコミ インタビュー
インタビュー 商品・サービス
商品・サービス 実践会
実践会 会社案内
会社案内 採用
採用 ZOOM
ZOOM お問い合わせ
お問い合わせ