Nuxt.jsについて
WEBクリエイトチームのLEEHANYOONです!!
この数年間、フロントエンドとして必須になってきたjavascriptのフレームワークは下記の3つだと言っても過言ではありません。
・Angular(アンギュラー)
・React(リアクト)
・Vue.js(ビュージェーエス)弊社ではWordpress(CMS)ベースのWEBサイト制作がメインになりますが、
モバイルファーストを充実したLPページの開発をするチャンスができたので、
3大JavaScriptフレームワークであるVue.js(Nuxt.js)を導入して開発をしております!
開発の目的の1つであるLPクリエイティブのフレームのベストプラクティスの模索をするため、
Vue.jsをより効果的に使えるフレームワークであるNuxt.jsを使いました。
「Vue.js?Nux.js?」最初、一体何なのか、疑問点しかなかったのですが、
数か月間開発をしている段階でやっと分かってきたので、アウトプットします!!



Nuxt.jsとは
Vue.jsベースのJavaScriptのフレームワークで、いわゆる「ナクスト」と読みます。 React.jsベースのSSR(サーバーサイドレンダリング)用フレームワークであるNext.jsに触発されて作られました。 UIなどフロントエンド向けのフレームワークであるVue.jsに対し、 UI以外の部分でWebアプリケーション開発に必要な機能が最初から組み込まれています。Nuxt.jsで何ができるの?
SSR(サーバーサイドレンダリング)
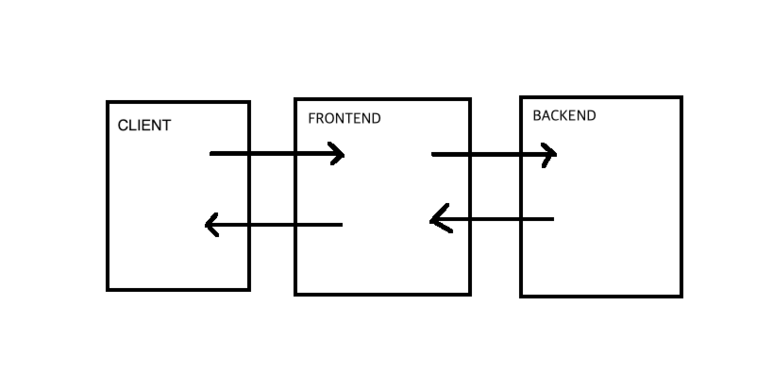
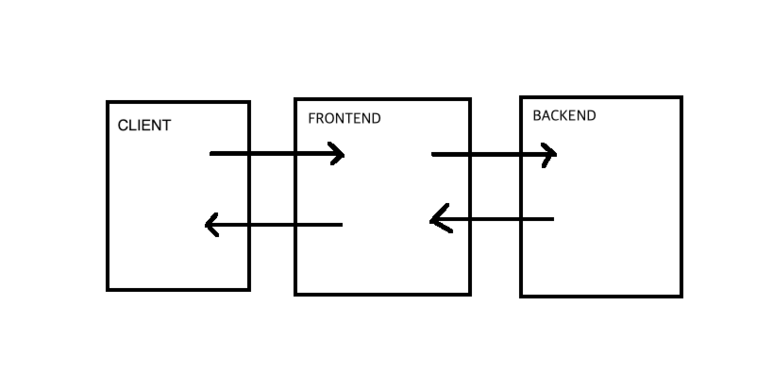
SSRとは、 「JavaScriptをサーバー内部で実行し、HTMLを生成して、クライアントに返すような仕組み」です。 JavaScriptは本来だとWebブラウザ上で実行されるものでしたが、 サーバー側で実行することにより、処理の速さが早くなりました! 下図の流れで処理は行われます!
head要素の管理
JavaScriptのオブジェクトベースでmetaタグの管理ができます! 設定ファイルに記載し、フォーマット化することで、全てのページに反映されます。 とても安心ですね!拡張性が高い構造
Nuxt.jsではnpmパッケージが利用可能です。 オープンソースだけでなく、 独自にパッケージを開発して運用することもできます。
次回はNuxt.jsのメリット、SPA、SSRについて具体的にアウトプットしたいと思います!


 制作実績
制作実績 Youtubeチャンネル
Youtubeチャンネル Googleクチコミ
Googleクチコミ インタビュー
インタビュー 商品・サービス
商品・サービス 実践会
実践会 会社案内
会社案内 採用
採用 ZOOM
ZOOM お問い合わせ
お問い合わせ