Nuxt.jsについて②
最近、移動時間にWEBサイトのインプットに興味ができ、
日々会社に出社する移動時間が楽しみなWEBクリエイトチームのLEEHANYOONです。
ちなみに今日はLPページのインプットしました。
LP・ランディングページ制作の参考になるWebデザインギャラリー・クリップ
今日はNuxt.jsのメリット、SPAについて具体的にアウトプットしたいと思います!
(※前の記事はこちら)

 WEBサイト、WEBアプリに必須になってきたSPAを皆さんご存知ですか?
WebマーケティングにおけるSPAとは、Single Page Application(シングルページアプリケーション)のことです。
単一のWebページでアプリケーションを構成する設計構造の名称になります。
WEBサイト、WEBアプリに必須になってきたSPAを皆さんご存知ですか?
WebマーケティングにおけるSPAとは、Single Page Application(シングルページアプリケーション)のことです。
単一のWebページでアプリケーションを構成する設計構造の名称になります。
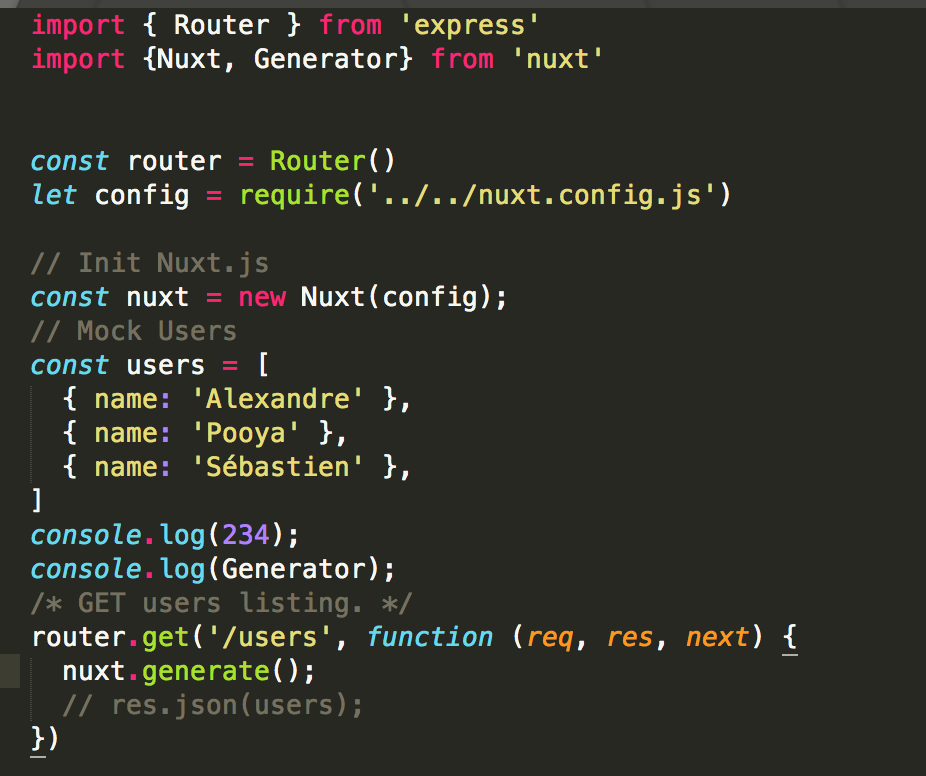
Nuxt.jsのメリット
Nuxt.jsを選ばれる理由
Nuxt.jsが選ばれる理由としては、以下が考えられると思います。 ・通信の最適化(モバイルファースト) ・ドキュメントが多い。(Vue.jsのフレームワークなどで、参考書も多い。) ・SSRの実装ができる。 ・静的サイトを簡単に作れる。(セクションごとにコンポーネント管理しやすい。)など
通信の最適化(モバイルファースト)
ユーザーにほとんど負荷がかからない。(Nuxt.jsの容量は57KB程度と非常に軽量なフレームワーク)Vue.jsベースでSSRの実装ができる。
WebアプリケーションのUIの構築できるJavaScriptフレームワークであるVue.jsベースで手軽にSSRの実装ができます。ドキュメントが多い。
Nuxt.js自体の公式サイトも、Nuxt.jsのもとになっているVue.jsの公式サイトも日本語でドキュメントを読むことができます。上記の理由だけでもなんでNuxt.jsが流行っているのか、わかりますね!
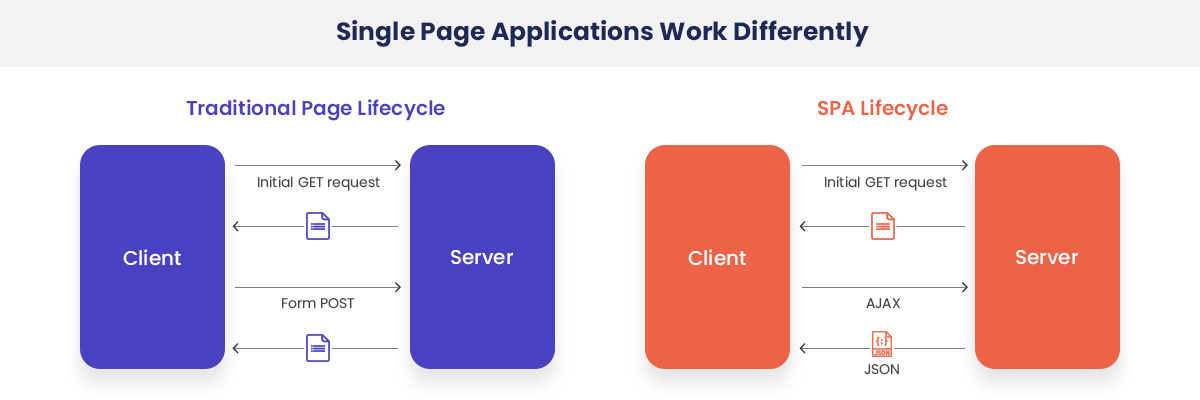
SPAってなに?
 WEBサイト、WEBアプリに必須になってきたSPAを皆さんご存知ですか?
WebマーケティングにおけるSPAとは、Single Page Application(シングルページアプリケーション)のことです。
単一のWebページでアプリケーションを構成する設計構造の名称になります。
WEBサイト、WEBアプリに必須になってきたSPAを皆さんご存知ですか?
WebマーケティングにおけるSPAとは、Single Page Application(シングルページアプリケーション)のことです。
単一のWebページでアプリケーションを構成する設計構造の名称になります。
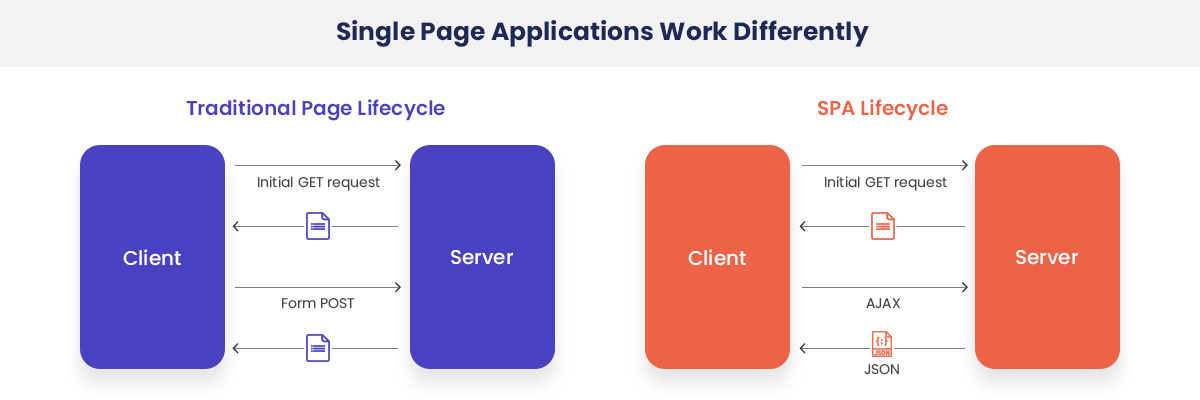
SPAはClientが必要な部分のみ、Javascriptを利用し、アップデートします。
用はSPAの中にhtml,css,Javascriptなどの情報が全てあり、新しいデータは必要な際、
APIを叩いて必要なデータのみ呼び出すイメージですね。(とても便利!)


 制作実績
制作実績 Youtubeチャンネル
Youtubeチャンネル Googleクチコミ
Googleクチコミ インタビュー
インタビュー 商品・サービス
商品・サービス 実践会
実践会 会社案内
会社案内 採用
採用 ZOOM
ZOOM お問い合わせ
お問い合わせ